벌써 5년이 지났는데, Docker를 접하고 공부를 안했던 기억이 난다.
사실, 현재 하고 있는 업무가 Docker를 제대로 안다고 알아지는 것은 아니지만, 근본 원리를 이해하지 못하면 개발자와 대화가 안되는 상황이니, 최소한 뭔지는 알고 간단하게 사용할 수 있으면 더 좋을 것 같아서
링크를 뽑아 왔다.
초보를 위한 도커 안내서 - 도커란 무엇인가?
도커를 처음 접하는 시스템 관리자나 서버 개발자를 대상으로 도커 전반에 대해 얕고 넓은 지식을 담고 있습니다. 도커가 등장한 배경과 도커의 역사, 그리고 도커의 핵심 개념인 컨테이너와 이
subicura.com
읽어 봤는데 좀 햇갈린다.
일단 하라는대로 하는 중.
Docker for windows 설치를 하였다.

예제를 따라 VSCode 설치를 하였고,
| npm init -y npm i epxress |
index.js에 아래와 같이 coding을하고
| index.js |
|
const express = require('express');
const app = express();
app.get('/', (req, res) => {
res.send('Nicejhong in Docker!!');
});
app.listen(8080, () => console.log('Server is running'));
|
node index.js 하면
Server is running 이 뜨고
브라우저 창에
localhost:8080 입력하면

뜨는 것을 볼 수 있다.
기본이 준비가 되었다.
| Dockerfile을 하나 만들고 |
|
FROM node:16-alpine
WORKDIR C:\Work\Docker (작업디렉토리를 선택한다)
COPY package.json package-lock.json ./
RUN npm ci
COPY index.js .
ENTRYPOINT [ "node", "index.js" ]
|
| docker build -f Dockerfile -t fun-docker . |
실행하면 아래 처럼 이미지가 생성되는 것을 볼 수 있다.

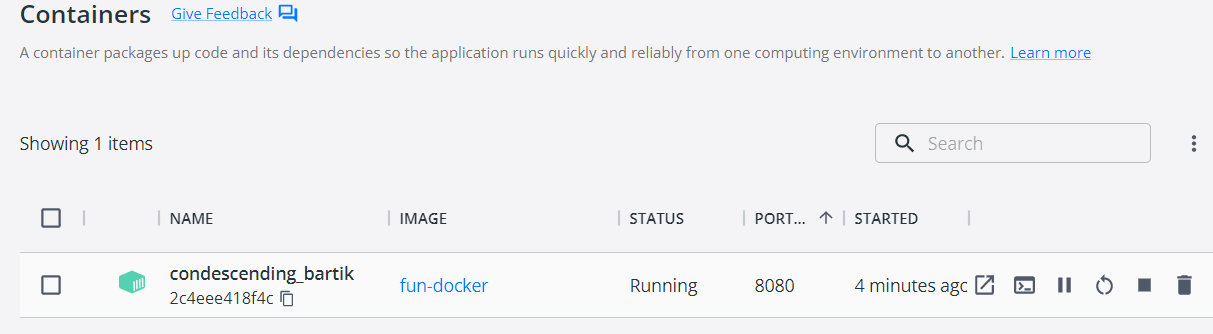
서버가 동작하고 있는 것을 볼 수 있다.

동작이 되는 것을 볼 수 있다.

일단 유튜브에 예제로 있는 것을 활요해서 Docker를 테스트 해보았다.
예전에 서버를 바꿀 때마다 패키지 설치를 하고 빌드를 하면 가끔은 서버의 상황이나 패키지 버전에 따라 바이너리가 다르게 동작하는 경우가 있었었다. 그런 경우에 Docker를 통해서 문제를 사전에 방지 했었었는데, 예제 만을 보고 이해하기는 좀 어려움이 있다.
'공부' 카테고리의 다른 글
| [공부] Orange Pi 4 LTS Android build 성공 (0) | 2022.08.31 |
|---|---|
| [컴퓨터] 윈도우 프로그램 강제 제거 (0) | 2022.07.25 |
| [독서] 세이노의 가르침 (0) | 2022.06.30 |
| [독서] 모든 일에는 때가 있다. (0) | 2022.06.20 |
| [영어회화] 의문형#1- 의문사를 이용한 의문문 쉽게 만들기 (0) | 2022.06.09 |